本サイトにはプロモーションが含まれています。
【知らないの?】SEOのための構造化データマークアップ方法を徹底解説
構造化データは、検索エンジンに情報を正しく伝えるためのマークアップ手法です。
Googleは検出した構造化データを利用して検索結果にリッチリザルトを表示するため、CTRの上昇効果が期待できます。
SEO対策に欠かせない構造化データの種類や書き方、テスト方法とは?
本記事は、ブログブートキャンプのブログのSEO対策に関する内容となります。
 レオ
レオSEO対策に構造化データが効果的って聞いたけど、何のこと?
 アレックス
アレックス検索エンジンにコンテンツ内容を正しく伝えるためのテクニックだ。コピペで使える方法も紹介するので、確認していこう。
気になるところへ読み飛ばす
構造化データのマークアップとは?

構造化データとは、検索エンジンにウェブページの情報を正しく伝えるためのマークアップ手法です。
Googleは、より高い精度でコンテンツを理解することを目的に構造化データの活用を進めていて、2018年頃からその重要性が高まっています。
Google 検索では、ページのコンテンツを理解するよう取り組んでいます。ページに構造化データを含めて、ページの内容についての明白な判断材料を提供すると、Google でそのページをより正確に理解できるようになります。
引用元: Google検索-構造化データの仕組みについて
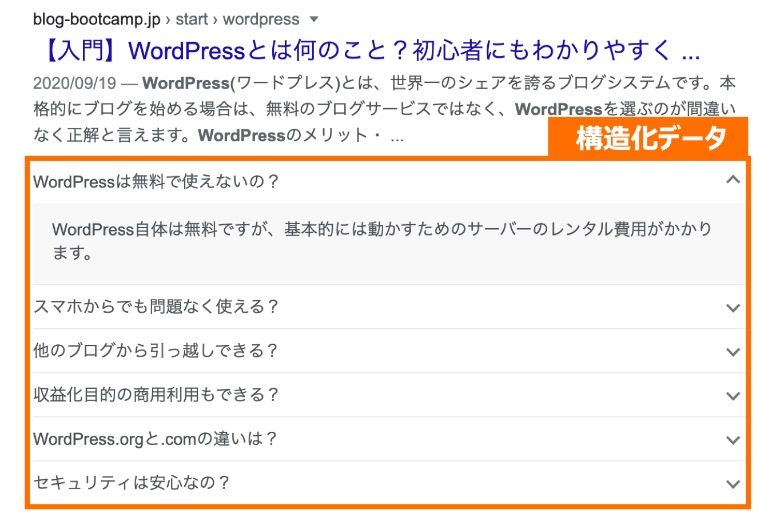
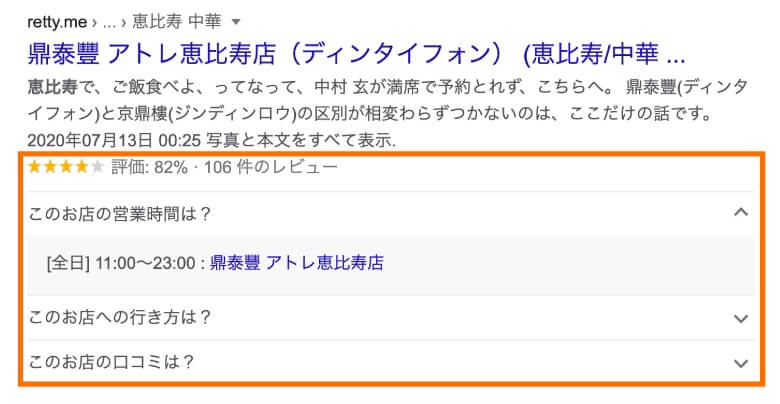
ブログブートキャンプでの実例としては、構造化データによりFAQを作成し、次のような形で検索結果にリッチリザルトを表示させています。

構造化データマークアップの効果
ブログで構造化データをマークアップするメリットとしては、次の3つの効果が挙げられます。
- BOTが意味を理解しやすくなる
- リッチリザルトが表示される
- 検索順位が間接的に上がる
構造化データをマークアップする効果をもう少し詳しく確認していきましょう。
BOTが意味を理解しやすくなる
構造化データをマークアップすると、Googlebot (クローラー)が意味を理解しやすくなります。
GoogleのBOTは、BERTという自然言語処理により賢くなっていますが、人間と同じようなレベルでコンテンツを理解することはできません。
そこで、構造化データによりテキストに意味付けを行うことで、コンテンツの意味を正確に伝えるというのが基本的な考え方になります。

リッチリザルトが表示される
構造化データのマークアップにより、検索結果にリッチリザルトが表示されることがあります。
"されることがある"と表現したのは、構造化データをマークアップしても、必ずしもリッチリザルトが表示されるわけではないためです。
検索結果での傾向としては、検索順位10位以内に入るとリッチリザルトが表示されるようです。

検索順位が間接的に上がる
構造化データをマークアップすることで、検索順位が間接的に上がると考えられます。
構造化データは検索順位への直接的な影響はないと言われていますが、リッチリザルトによりCTRが上昇し、間接的に検索順位を押し上げます。
検索結果1ページ目の平均CTRは49.5%です。リッチリザルトありのCTRは平均を上回る58%となっていて、リッチリザルトなしのCTRは平均を下回る41%となります。
引用元: SEJ-Google SERP Study: Which Rich Results Get the Most Clicks?を元に翻訳
構造化データを追加するデメリットは特にないので、ぜひ実施しておくべきSEO対策となります。
構造化データの種類
Googleがリッチリザルトとしてサポートしている構造化データは、以下の通り全30種類あります。
- Article
- Book
- パンくずリスト
- カルーセル
- Course
- 評論家レビュー
- Dataset
- EmployerAggregateRating
- Event
- ファクトチェック
- よくある質問
- 家でのアクティビティ
- ハウツー
- 画像のライセンス
- JobPosting
- 職業訓練
- ローカルビジネス
- Logo
- Movie
- 給与推定額
- ポッドキャスト
- Product
- Q&A
- Recipe
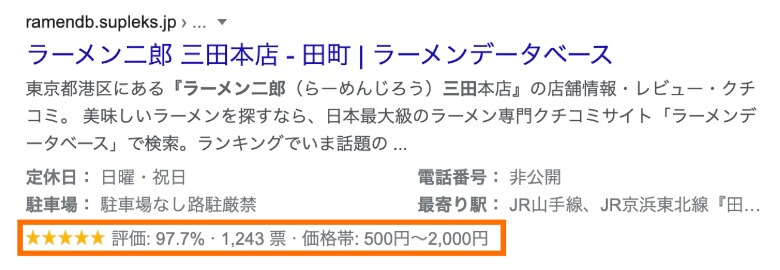
- 口コミ抜粋
- サイトリンク検索ボックス
- ソフトウェアアプリ
- Speakable
- 定期購入とペイウォールコンテンツ
- Video
それぞれの構造化データがリッチリザルトとして表示された際のイメージは、「Google-検索ギャラリーを見る」で確認することができます。
全部を使いこなす必要はなく、ブログのSEO対策として活用する場合であれば、「よくある質問」「ハウツー」あたりを押さえておけばOKです。
 レオ
レオブログなら、Articleとかパンくずリストも使えそうじゃない?
 アレックス
アレックスArticleやパンくずリストは、WordPressテーマの標準機能で出力されていることが多いので確認してみて欲しい!
出力されていない場合は、次のプラグインをインストールすればOKだ!
よくある質問

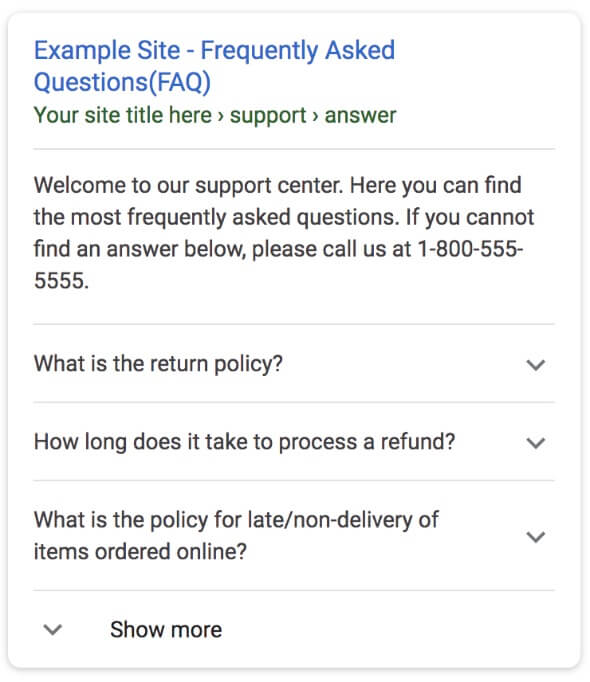
よくある質問は、あるトピックに関する質問と答えを伝える時に使える構造化データです。
[〇〇 とは] [〇〇 比較] [〇〇 おすすめ]のようなキーワードを狙う記事とFAQの相性が良いので、ぜひ活用してみてください。
ハウツー

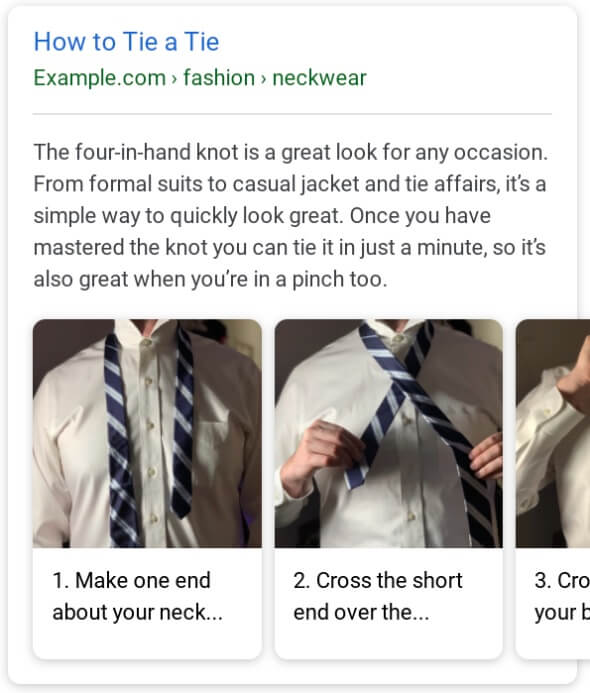
ハウツーは、何かの手順をステップごとに説明する時に使える構造化データになります。
ブログの場合は、[〇〇 方法] [〇〇 手順]などのキーワードを狙う記事で活用すると効果的です。
スポンサーリンク
構造化データをマークアップする方法

ここからは、構造化データをマークアップして、ブログに実装する方法を解説していきます。
構造化データを作成して設置してテストするまでの一連の流れを確認していきましょう。
構造化データの作成方法
構造化データは、Googleが推奨しているJSON-LDという手法を用いて作成するのが一般的です。
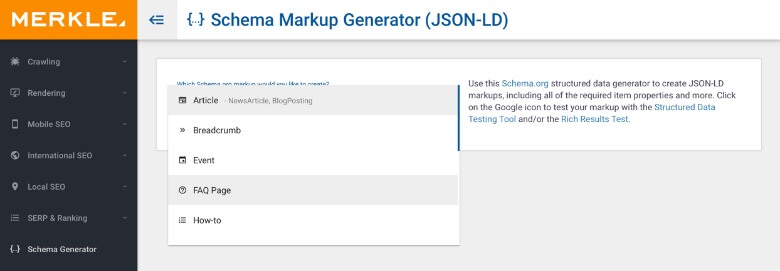
今回は、Schema Markup Generatorというツールを利用して構造化データを作成します。

まずは、Schema Markup Generatorにアクセスしてください。
「▼」を押すとプルダウンが表示されるので、作成する構造化データの種類を選択しましょう。
よくある質問の構造化データ

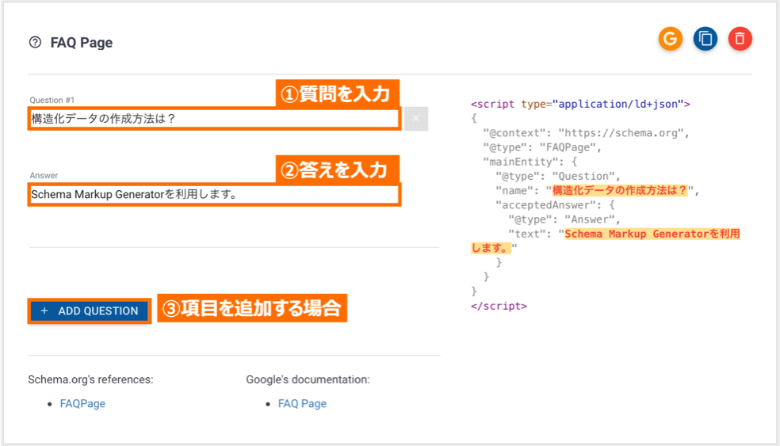
よくある質問の構造化データには、以下の通り入力してください。
- Question: 質問を入力
- Answer: 答えを入力
- ADD QUESTION: 新たな質問と答えを追加
よくある質問(FAQ)の構造化データの作成例は、次の通りとなります。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": {
"@type": "Question",
"name": "構造化データの作成方法は?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Schema Markup Generatorというツールを利用して、JSON-LDのコードを生成します。"
}
}
}
</script>ハウツーの構造化データ

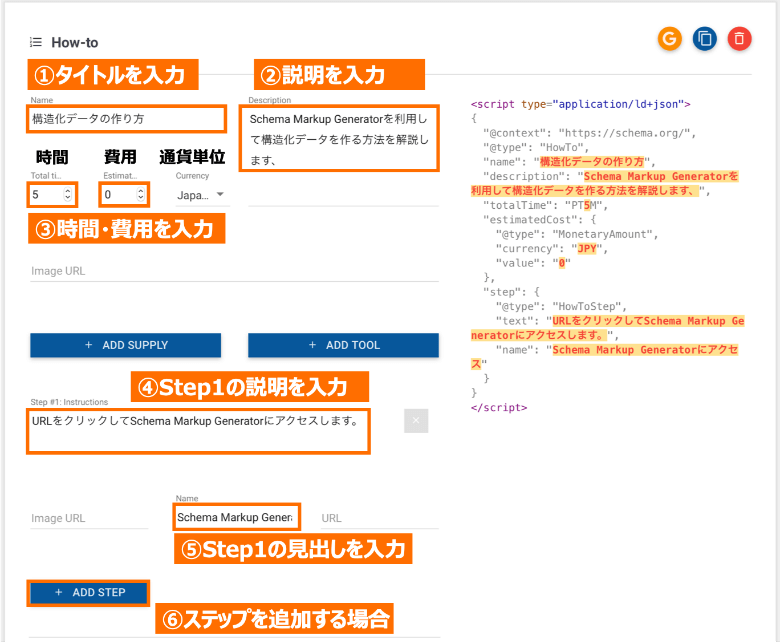
ハウツーの構造化データには、以下の通り入力してください。
- Name: ハウツーのタイトルを入力
- Description: ハウツーの説明を入力
- Total time: 全ての手順に必要な時間を入力
- Estimated cost: 手順に必要なコストを入力
- Currency: 通貨の単位を入力
- Image URL: 完了時の画像があれば設定
- ADD SUPLLY: 手順に必要な原材料を入力
- ADD TOOL: 手順に必要なツールを入力
- Instructions: ステップの説明を入力
- Image URL: ステップを説明する画像を設定
- Name: ステップの要約した見出しを入力
- URL: ステップに遷移するURLがあれば設定
- ADD STEP: 新しいステップを追加
ハウツー(HOWTO)の構造化データの作成例は、次の通りとなります。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "HowTo",
"name": "構造化データの作成方法",
"description": "Schema Markup Generatorを用いて、JSON-LDの構造化データを生成する方法を解説します。",
"totalTime": "PT5M",
"estimatedCost": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": "0"
},
"supply": {
"@type": "HowToSupply",
"name": "ネットワーク"
},
"tool": {
"@type": "HowToTool",
"name": "Schema Markup Generator"
},
"step": {
"@type": "HowToStep",
"text": "リンクをクリックして、Schema Markup Generatorにアクセスします。",
"name": "Schema Markup Generatorにアクセス"
}
}
</script>
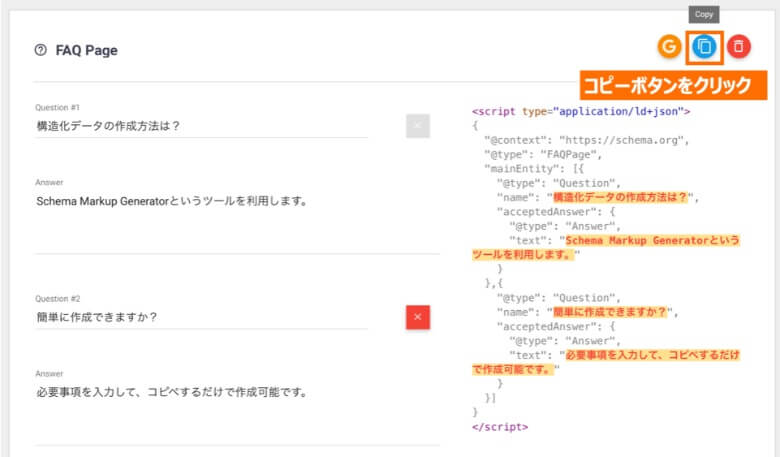
必要項目の入力が完了したら、右上にある「コピーボタン」をクリックしてください。
構造化データの設置方法
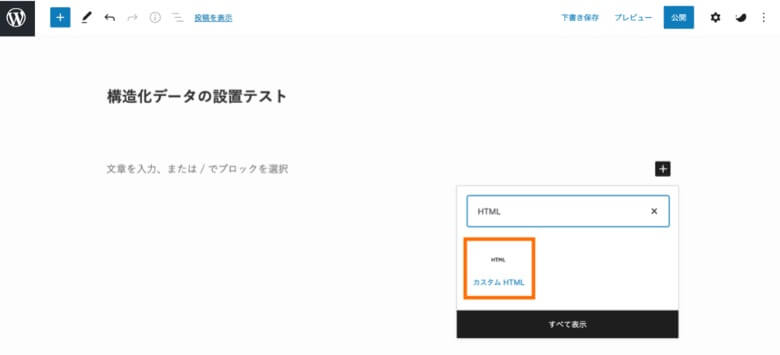
続いて、Schema Markup Generatorで作成した構造化データを記事の投稿画面に設置します。

記事の投稿画面で、ブロックの追加から「カスタムHTML」ブロックを選択してください。
構造化データは、記事の見た目には反映されないので、カスタムHTMLブロックを追加する場所はどこでもOKです。

Schema Markup Generatorでコピーした構造化データのコードをそのまま貼り付けてください。
後は、いつも通り記事を投稿すれば、構造化データのマークアップは完了となります。
 レオ
レオ構造化データを貼り付けたら、なぜか投稿できないんだけど?
 アレックス
アレックスレンタルサーバーのWAFが誤作動する場合があるんだ。サーバーの管理画面で一時的にWAFをOFFにしてみよう。
構造化データのテスト方法
最後に、実装した構造化データをテストして、正しく動作しているかを確認してみます。
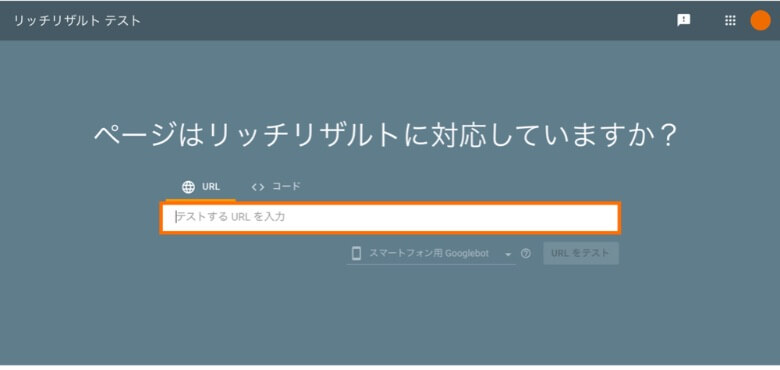
ここでは、Googleが提供しているリッチリザルトテストというツールを利用します。

リッチリザルトテストにアクセスし、構造化データを設置した記事のURLを入力してください。
今回は構造化データを実装済みの記事のURLを用いてテストしますが、構造化データをコードの状態で入力してテストしてもOKです。

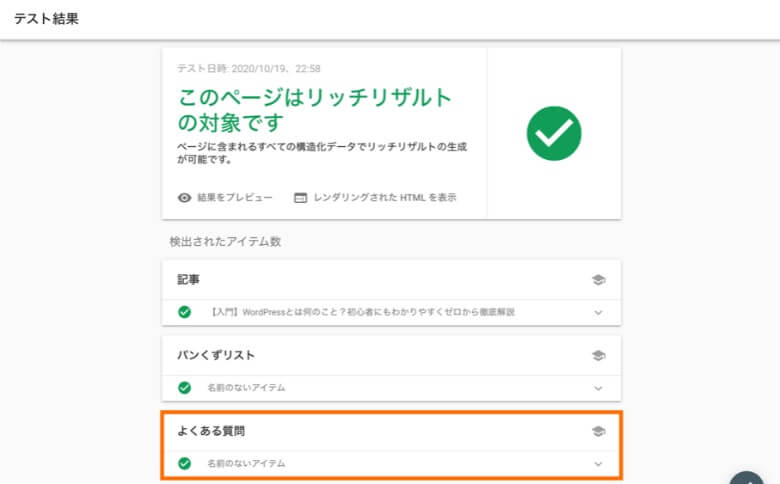
実装した構造化データが検出されたアイテムとして認識していれば、無事テストは成功です。
また、「結果をプレビュー」をクリックすると、検索結果でのリッチリザルトの表示を確認することもできます。
構造化データマークアップでよくある質問

構造化データをマークアップする際に、多くの人が疑問に思う点をQ&Aとしてまとめました。
以下に載っていない質問・疑問があれば、ぜひ気軽に問い合わせもしてみてください。
複数の構造化データを使えるの?
同一ページ内に、種類が異なる複数の構造化データを設置することができます。
例えば、手順を説明している記事で、手順をハウツーの構造化データにFAQをよくある質問の構造化データでマークアップしても問題なしです。
本文と違う内容を使ってもいい?
構造化データに記載する内容は、記事本文にも同じ内容が必ずなければいけません。
ガイドラインに違反している場合、スパム行為のある構造化マークアップという手動ペナルティを受ける可能性があるため注意しましょう。
ページの読者に表示されないコンテンツをマークアップしないでください。たとえば、JSON-LD マークアップでパフォーマーが記述されている場合、HTML の本文でも同じパフォーマーが記述されている必要があります。
引用元: Google検索-構造化データに関する一般的なガイドライン
リッチリザルトが表示されない
構造化データによりリッチリザルトが必ず表示されるわけではなく、Googleの判断次第です。
また、ハウツーのリッチリザルトに関しては、モバイルデバイスのみで有効になっています。
構造化データを使用して、ある機能が表示されるよう設定することはできますが、その機能が必ず表示されるとは限りません。Google のアルゴリズムは、さまざまな要因(検索履歴、位置情報、デバイスのタイプなど)に応じて検索結果を調整し、ユーザーにとって最適と思われる検索エクスペリエンスを生み出します。また、ある機能が別の機能より適していると判断することもあれば、通常の青色リンクが最適であると判断することもあります。
引用元: Google検索-構造化データに関する一般的なガイドライン
まとめ
今回は、構造化データのマークアップについて、種類や書き方、テスト方法を解説しました。
記事のポイントをまとめます。
- 構造化データは検索エンジンに情報を正しく伝えるためのマークアップ手法です
- Schema Markup Generatorを用いることで、構造化データを作成できます
- 作成した構造化データは、カスタムHTMLを利用して記事に設置しましょう
- リッチリザルトテストにより、正しく動作しているか確認することができます
同じカテゴリーの記事
以上、「SEOのための構造化データマークアップ方法」でした。