本サイトにはプロモーションが含まれています。
【2024年最新】PS Auto Sitemapの使い方・設定方法まとめ
PS Auto Sitemapは、HTMLサイトマップを自動生成するプラグインです。
HTMLサイトマップはSEO的な効果はありませんが、ブログやサイトの過去記事を埋もれさせないためには非常に有用です。
ブログのユーザビリティを向上させるPS Auto Sitemapの使い方や設定方法とは?
本記事は、ブログブートキャンプのブログの始め方-WordPressのプラグインに関する内容となります。
 レオ
レオブログのHTMLサイトマップを作りたいんだけど、PS Auto Sitemapの使い方を教えて!
 アレックス
アレックス固定ページにコードを貼るだけでOKだ!サイトマップ設置までの手順を確認していこう。
PS Auto Sitemapとは
PS Auto Sitemapは、ブログやサイトのHTMLサイトマップを自動生成するプラグインです。
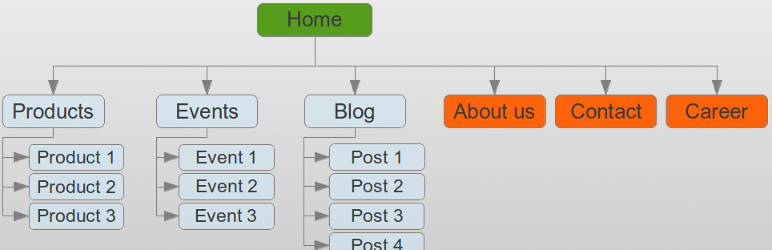
HTMLサイトマップとは、全記事へのリンクをまとめて表示してあるページのことで、ブログやサイト内の回遊性を高める効果があります。
全ての記事を手作業でまとめてHTMLサイトマップを作成するのは大変ですが、PS Auto Sitemapを使えば一瞬で作成することができます。
 レオ
レオサイトマップ作成を全部自動でやってくれるのは便利だね!
 アレックス
アレックス設定しておくとサイトマップが自動更新されていくので、管理の手間は全くかからないぞ。
PS Auto Sitemapはいらない?
PS Auto Sitemapは、SEOの観点では不要ですが、ユーザビリティの観点では必要です。
サイトマップには、人間のユーザー向けのHTMLサイトマップと検索エンジン向けのXMLサイトマップがあり、その両方が必要となります。
検索エンジン向けのXMLサイトマップを生成するプラグインとしては、Google XML Sitemapsが有名なので、併せて導入してみてください。

PS Auto Sitemapの代わりは?
PS Auto Sitemapは最終更新日が2015年なので、互換性やセキュリティ上の懸念があります。
PS Auto Sitemapの代わりのプラグインとしては、Simple SitemapやWP Sitemap Pageが同じ感覚で使えておすすめです。
現時点でPS Auto Sitemapの動作に問題はありませんが、更新されていないプラグインは不安という方は別のプラグインを試してみましょう。


スポンサーリンク
PS Auto Sitemapの使い方・設定方法

PS Auto Sitemapの使い方は簡単で、固定ページを作成して出力コードを設置するだけです。
プラグインの新規追加ページでPS Auto Sitemapをインストール・有効化してから、サイトマップを作成するまでの手順を進めていきましょう。
固定ページの作成&出力コードの設置

PS Auto Sitemapでは、サイトマップの出力先として固定ページの作成が必要となります。
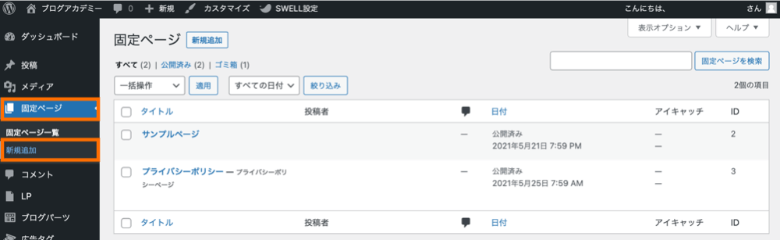
WordPressの管理画面から「固定ページ→新規追加」とクリックしてください。

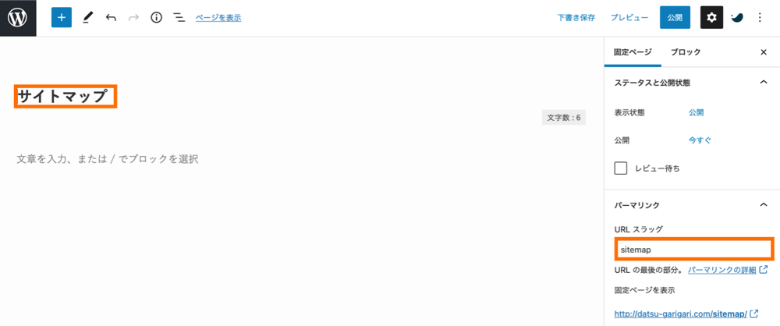
固定ページに以下の通り入力してください。
- タイトル: サイトマップ
- URLスラッグ: sitemap

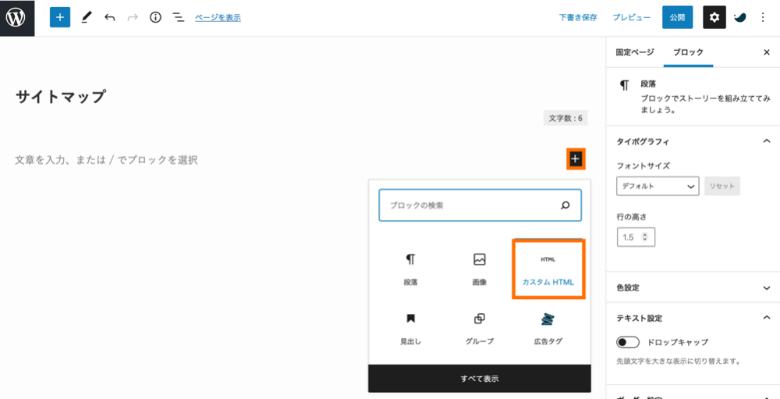
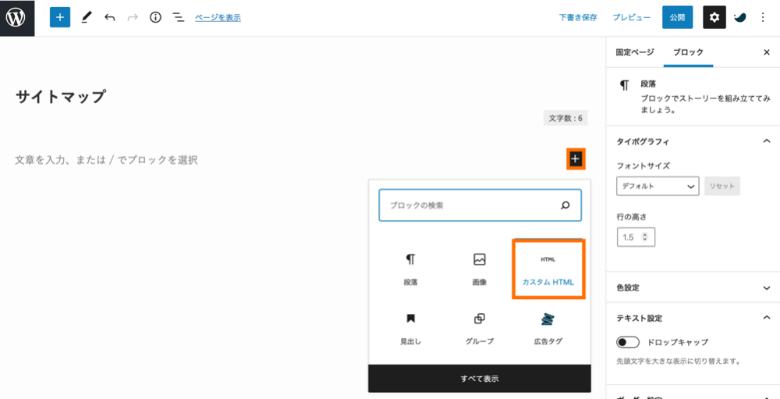
続いて、本文の部分の+マークから「カスタムHTMLのブロック」を作成しましょう。
クラシックエディタを利用している場合は、「テキスト編集モード」に切り替えてください。
 アレックス
アレックスここで通常の段落やビジュアル編集モードを使うと、後にサイトマップが表示されない不具合が起きるので注意が必要だ。

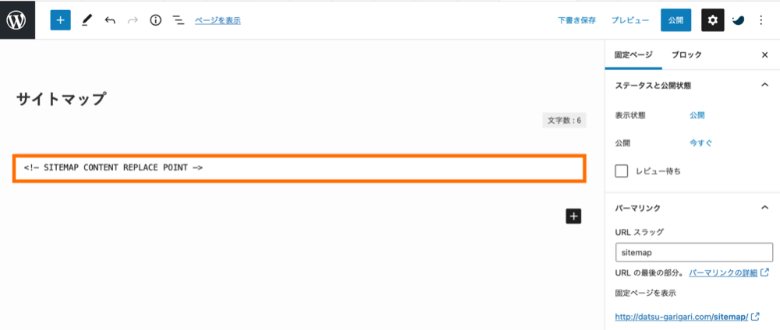
カスタムHTMLのブロックに、以下のサイトマップ出力コードをそのまま貼り付けてください。
クラシックエディタの場合は、テキスト編集モードで出力コードを貼り付ければOKです。
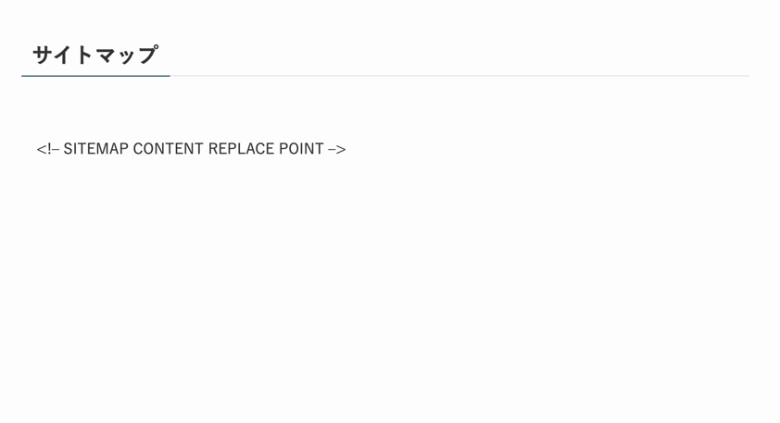
<!-- SITEMAP CONTENT REPLACE POINT -->入力後に「公開ボタン」をクリックすれば、サイトマップ用の固定ページ作成は完了です。

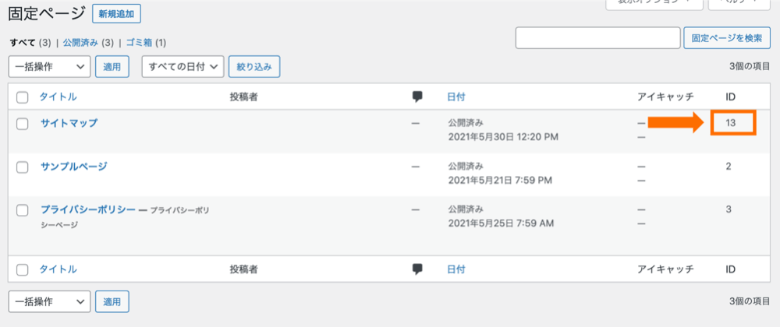
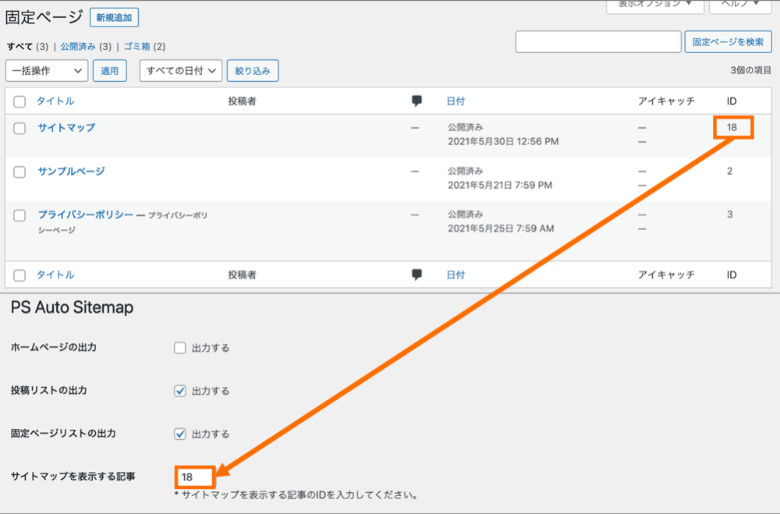
固定ページ一覧に戻り、サイトマップページのIDを確認しておいてください。次の手順では、固定ページのIDをプラグインの初期設定で使います。
PS Auto Sitemapの初期設定

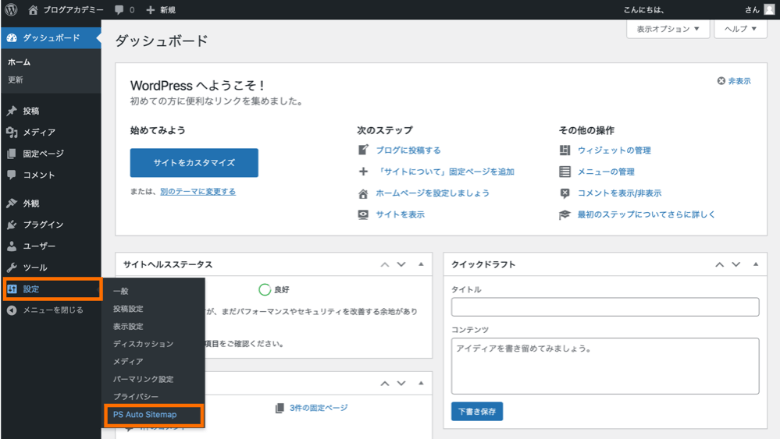
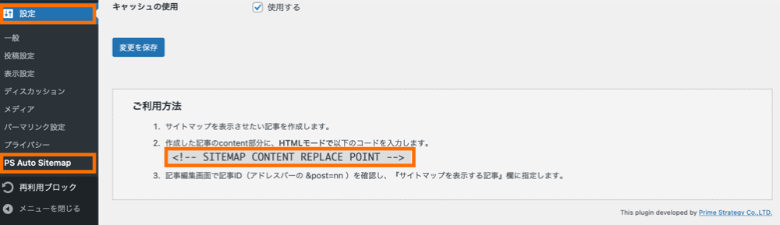
WordPressの管理画面で「設定→PS Auto Sitemap」とクリックしていってください。

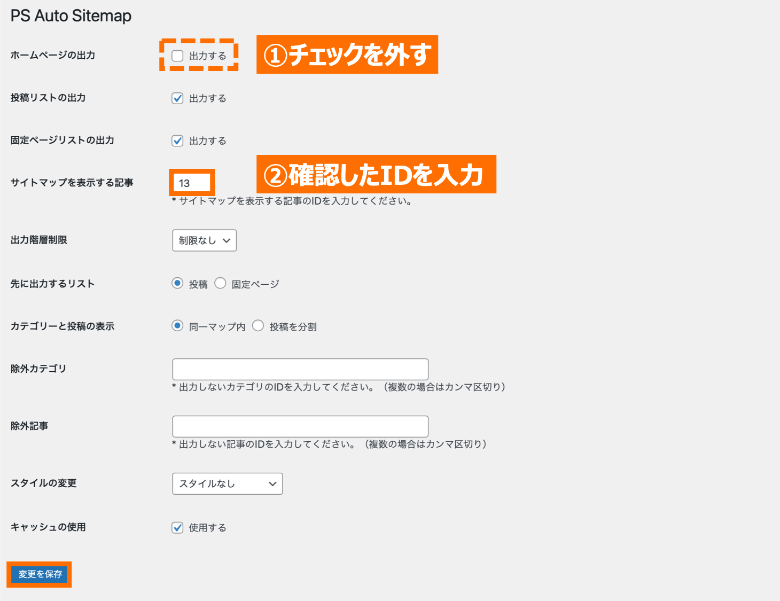
初期状態の設定から2つの項目の変更をします。
- ホームページの出力: チェックを外す
- サイトマップを出力する記事: 確認した固定ページIDを入力
サイトマップのデザインを変えたい場合は、スタイルの変更を色々と試してみてもOKです。
設定が完了したら、最下部の「変更を保存」ボタンをクリックしてください。以上で PS Auto Sitemapの設定は完了になります。

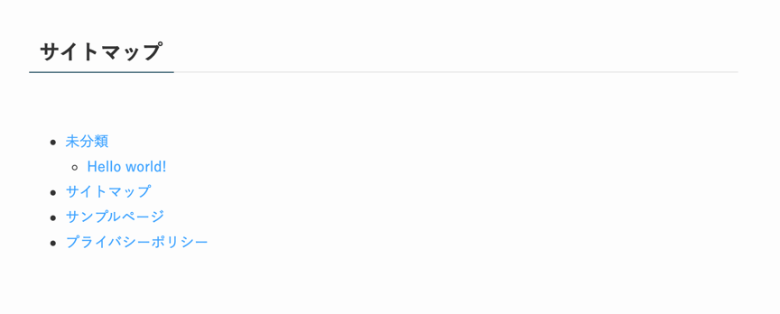
作成したサイトマップの固定ページにアクセスしてみると、サイトマップが生成されています。
 レオ
レオたしかにサイトマップができたけど、管理画面からしかアクセスできない状態みたい。
 アレックス
アレックス固定ページは作成するだけでは孤立した状態だ。グローバルメニューやフッターにサイトマップのリンクを設置しておこう。
グローバルメニューやフッターに配置

最後に、作成したサイトマップをフッターなどの誰でも閲覧できる場所に設置します。
固定ページは投稿しただけではリンクが設置されないため、忘れずに設置までしておきましょう。

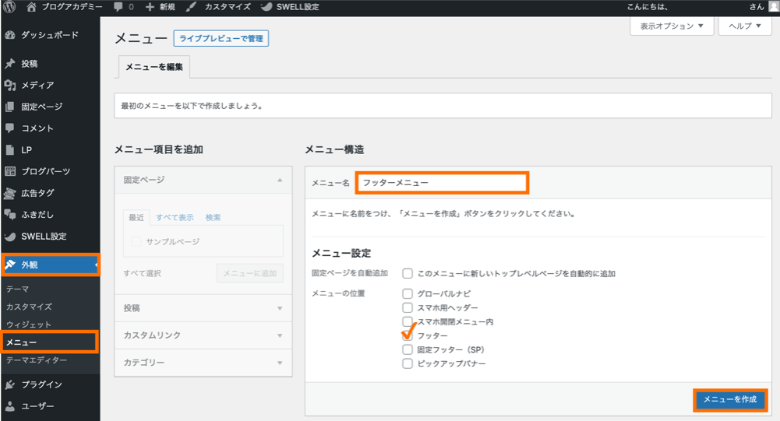
WordPressの管理画面から「外観→メニュー」と進んでいき、フッターメニューを作成します。
既にフッターメニューを使っている場合は新規作成は不要で、既存のものを活用すればOKです。

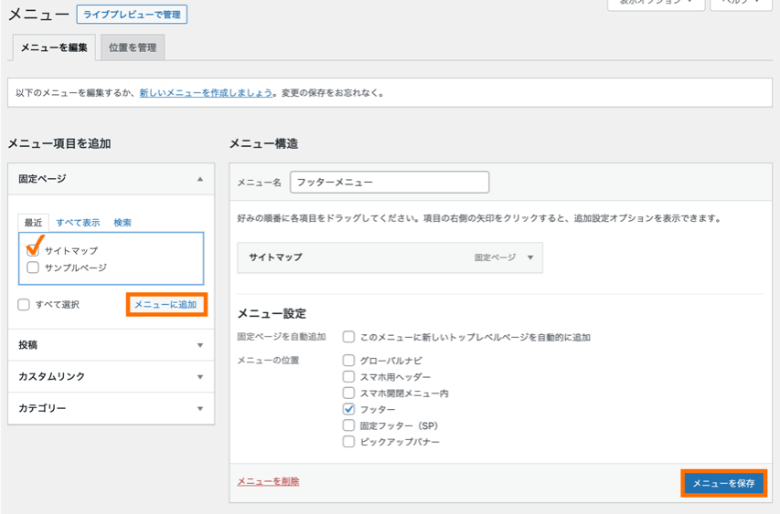
左側のメニュー項目を追加のすべて表示から、サイトマップを選択して「メニューに追加」をクリックします。
最後に「メニューを保存」をクリックすれば、サイトマップの設置は完了となります。
PS Auto Sitemapが表示されない時

PS Auto Sitemapで作成したサイトマップが正常に表示されないという場合もあるようです。
サイトマップ出力コードとPS Auto Sitemap設定の再確認で解決できるので、焦らずに以下の手順に従って修正していきましょう。
1. サイトマップ出力コードを再確認
まずは、サイトマップ出力コードを固定ページに正しく設置できているかを再確認しましょう。
再確認の際のポイントは以下の2つです。
- <!-- SITEMAP CONTENT REPLACE POINT -->を間違いなく貼り付けていること
- カスタムHTMLブロック(ブロックエディタ)か、テキスト編集モード(クラシックエディタ)で設置していること

サイトマップ出力コードのコピペ元が間違っていることもあるので、PS Auto Sitemapの設定画面から正しいコードをコピペしてみてください。

サイトマップ出力コードは、本文のカスタムHTMLブロックに設置する必要があります。
段落ブロック(ブロックエディタ)やビジュアル編集モード(クラシックエディタ)の使用はNGです。
2. PS Auto Sitemap設定を再確認

PS Auto Sitemapの設定画面に固定ページのIDを正しく入力しているかを確認してください。
PS Auto Sitemapでは、固定ページの作成・出力コードの設置だけでなく、サイトマップを出力する固定ページIDの設定までが必要になります。
固定ページIDの設定をしているか、サイトマップ出力コードを設置した固定ページのIDに間違いがないかをチェックしてみましょう。
まとめ
今回は、WordPressプラグインのPS Auto Sitemapについて、使い方や設定方法を解説しました。
記事のポイントをまとめます。
- PS Auto Sitemapは、HTMLサイトマップを自動生成するプラグインです
- 使い方は簡単で、固定ページを作成して出力コードを設置するだけです
- サイトマップが表示されない場合は、設定が正しいか見直してみましょう
SWELLは、高機能で使いやすいテーマを探している方におすすめ!特にブロックエディターの使いやすさは抜群で、記事執筆がサクサク進みます。
AFFINGERは、豊富な実績があるテーマを使いたい方におすすめ!多くのブロガーに使われていて、ブログコンテストでの入賞実績も多数です。
THE THORは、おしゃれなデザインを使いたい方におすすめ!プロが制作したテンプレートが用意されていて、本格デザインをすぐに使えます。
同じカテゴリーの記事
- 機能拡張プラグイン
- 高速化プラグイン
- SEO対策プラグイン
- セキュリティ対策プラグイン
- その他のプラグイン
以上、「PS Auto Sitemapの使い方・設定方法まとめ」でした。
この記事の参考情報
- WordPressプラグイン公式サイト
PS Auto Sitemap - WordPress.org
プラグインの使用、WordPress.org-プラグイン




