本サイトにはプロモーションが含まれています。
【快適】WordPressを高速化する13の対策!重い・遅いを解消する方法を解説
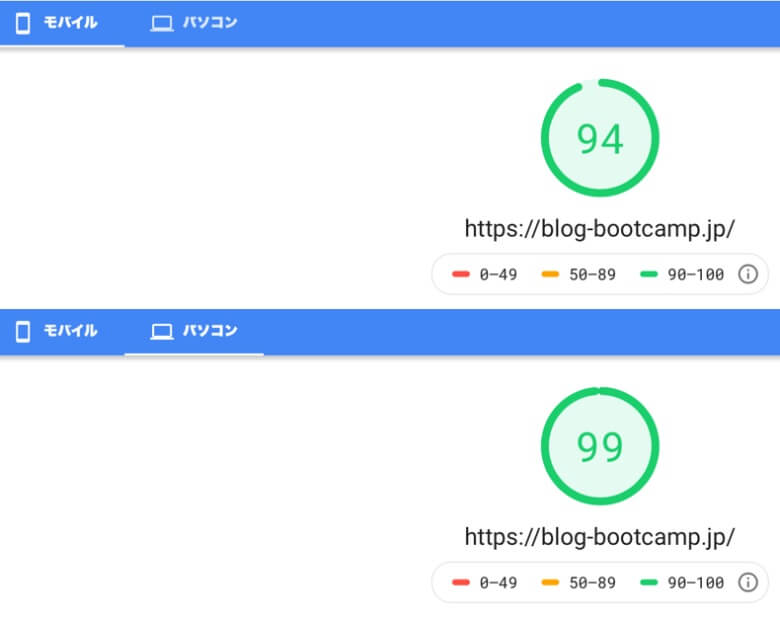
WordPressを高速化して、PageSpeed Insightsで90点取る方法を解説します。
ウェブページの表示速度は、2021年から検索順位のランキング指標になると発表されたことで、その重要性が増しています。
専門的な知識がなくてもWordPressの重い・遅いを解消できる高速化方法とは?
本記事は、ブログブートキャンプのブログの始め方-WordPressに関する内容となります。
 レオ
レオWordPressの管理画面が重い!ページの表示速度も急に遅くなったんだけど、一体なんなの?
 アレックス
アレックスWordPressは遅い原因は色々あるが、プラグインの入れすぎなどが主な原因だ。高速化の方法を確認していこう。


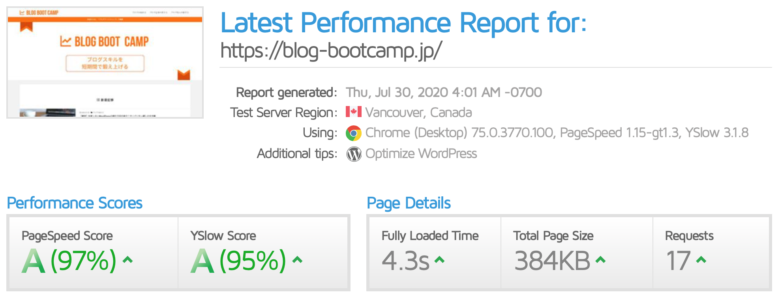
※ブログブートキャンプのトップページを測定した結果
気になるところへ読み飛ばす
WordPressを高速化する対策方法

WordPressの高速化は、原因を1つずつ対策していけば、必ず実現することができます。
まずは、WordPressが重い・遅い原因を分析するために、PageSpeed Insightsを使ってWordPressの速度を計測してみてください。

表示された点数と評価の目安は、次の通りです。現在は、ほとんどのユーザーがスマホを使っているので、モバイルの点数を見てください。
| スコア | 評価 |
| 0〜49点 | 遅い |
| 50〜89点 | 要改善 |
| 90〜100点 | 速い |
改善できる項目に表示された原因別に、高速化するための対策を徹底的に解説していきます。
 レオ
レオ13個も対策があったら、何がなんだかわからない…!
 アレックス
アレックス1度に全て対策する必要はないぞ!簡単そうなものから着実に高速化を進めていこう。
レンダリングを妨げるリソースの除外
WordPressがウェブページを表示する(=レンダリング)時に、CSSやJavaScriptの読み込みと処理が優先され、表示が遅れているという指摘です。
- CSS
ウェブページに表示される各パーツの色・サイズ・レイアウトなどのデザインを施すための言語 - JavaScript
ウェブページを動的に更新したり、ユーザーの操作に反応するなど、動きを付けるための言語
CSSやJavaScript 1つあたりの読み込み・処理は0.X秒ですが、プラグイン多用によりファイル数が増え、長時間化していることが原因です。
対策方法としては、<head> 内で読み込んでいるCSS・JavaScriptを<body> 内に移動したり、非同期で処理することが解決できます。
プラグインで対策する方法


AutoptimizeとAsync JavaScriptを使うことで、CSSとJavaScriptを最適化できます。
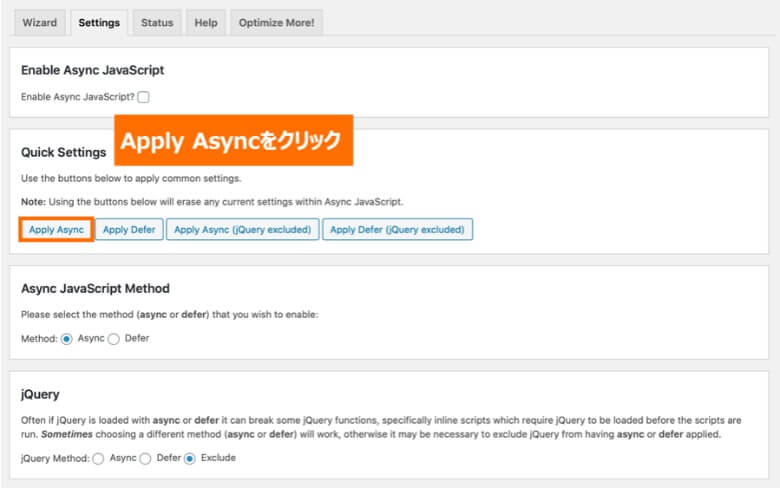
2つのプラグインをインストールしたら、「設定→Async JavaScript」と移動してください。

Quick Settingで「Apply Async」をクリックします。JavaScriptが非同期で処理されるようになります。
続いて、管理画面の左メニューで「設定→Autoptimize」とクリックしてください。

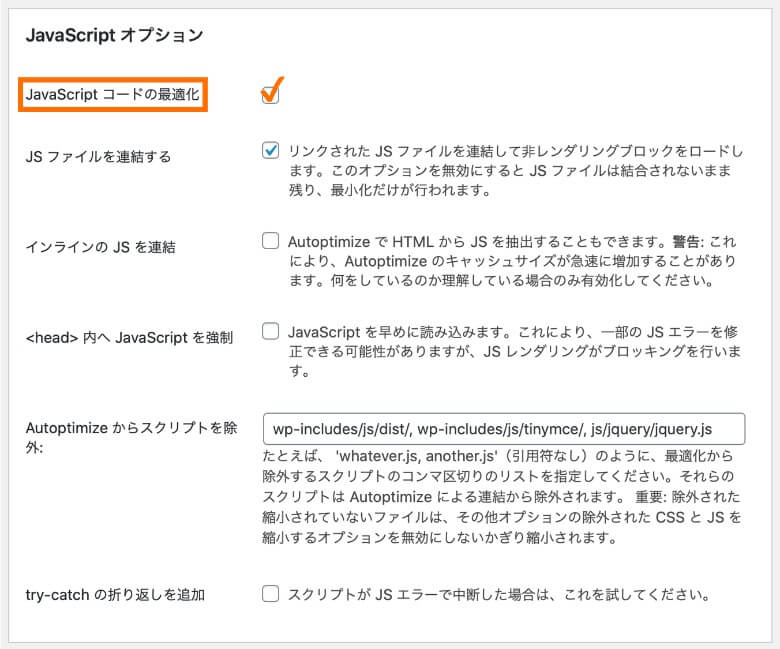
JavaScriptオプションで「JavaScriptコードの最適化」にチェックを入れてください。

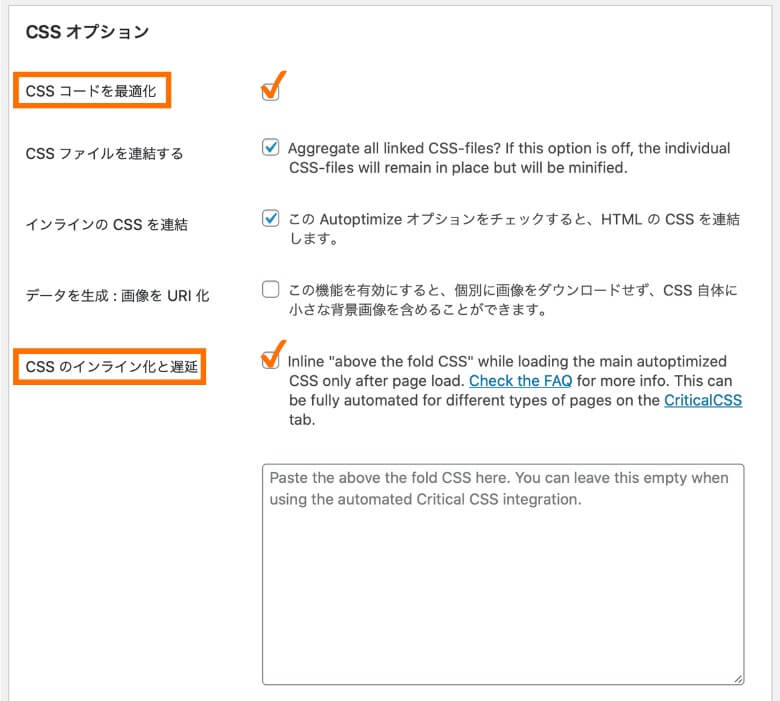
CSSオプションで「CSSコードを最適化」と「CSSのインライン化と遅延」にチェックを入れてください。
最下部の「変更を保存してキャッシュを削除」をクリックすれば設定は完了となります。
プラグインなしで対策する方法
プラグインに頼らず対策したいという方は、function.phpに以下コードを設置してください。
管理画面で「外観→テーマエディター→テーマファイル」でfunction.phpが編集できます。
//cssをヘッダーからフッターに移動
function dequeue_css(){
wp_dequeue_style('wordpress-popular-posts-css');
wp_dequeue_style('contact-form-7');
}
add_action( 'wp_enqueue_scripts', 'dequeue_css', 9999);
function enqueue_css(){
wp_enqueue_style('wordpress-popular-posts-css');
wp_enqueue_style('contact-form-7');
}
add_action('wp_footer', 'enqueue_css');<head>内のCSSの読み込みコードを<footer>に移動するコードです。
WordPress Popular PostsとContact Form 7のCSSを例に挙げていますが、必要に応じて'contact-form-7'を変更してください。
指定するCSSのIDは、該当ページのHTMLソースコードを.cssで検索すると確認できます。

//javascriptの非同期化(async)
if ( !(is_admin() ) ) {
function async_javascript ( $tag ) {
if ( !preg_match( '/b(defer|async)b/', $tag ) ) {
return str_replace( "type='text/javascript'", 'async', $tag );
}
return $tag;
}
add_filter( 'script_loader_tag', 'async_javascript' );
}<head>内のJavaScriptの読み込みコードに、asyncという非同期の属性を追加します。
オフスクリーン画像の遅延読み込み
オフスクリーン(=画面外)の画像を遅延読み込みすることで、表示速度を早くできるいう指摘です。
遅延読み込みとは、表示領域内の画像だけを読み込み、表示領域外の画像はスクロールした時に読み込むことで、高速化するような仕組みです。
対策方法としては、LazyLoadと呼ばれる機能を導入していきます。
プラグインで対策する方法

Autoptimizeをインストールすることで、LazyLoadを簡単に有効化することができます。
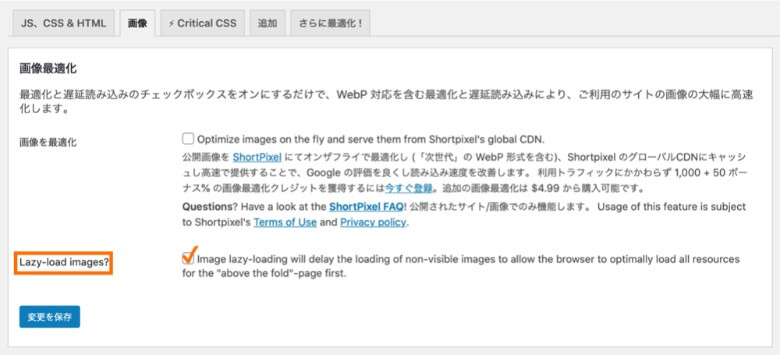
プラグインをインストールしたら、「設定→Autoptimize」と移動してください。

画像最適化の項目で「Lazy-load images?」にチェックを入れてください。
その後、「変更を保存」をクリックすればLazyLoadはすぐに有効になります。
メインスレッド処理の最小化
メインスレッドの処理に4秒以上かかり、ウェブページの表示が遅れているという指摘です。
WordPressが実行するJavaScriptの量が増えていて、操作できるようになるまでの時間が伸びていることが、遅い原因となります。
対策方法としては、WordPressに本当に必要な機能のみを厳選し、JavaScriptを削除します。
プラグイン削減で対策する方法
WordPressにインストールするプラグインを必要最低限なものだけに絞りましょう。
プラグインを削減する際には、次のような方針で絞り込みを進めてみてください。
- テーマ側の機能を優先して利用する
- なんとなく入れたプラグインは消す
- 機能が被るプラグインをまとめる
WordPressを高速化するための目安は、多くても5個以内までプラグインを減らすことです。
次世代フォーマットでの画像の配信
JPEG 2000、JPEG XR、WebPなどの次世代の画像フォーマットを使うべきという指摘です。
次世代の画像フォーマットはJPEG/PNGより圧縮率が高く、データ容量を抑えることができます。
対策方法としては、JPEGやPNGをWebPに自動で変換して、ブラウザの対応状況に合わせて出し分けしてくれるプラグインの導入が簡単です。
プラグインで対策する方法

画像圧縮で有名なEWWW Image Optimizerを導入することで、WebPの自動配信ができます。
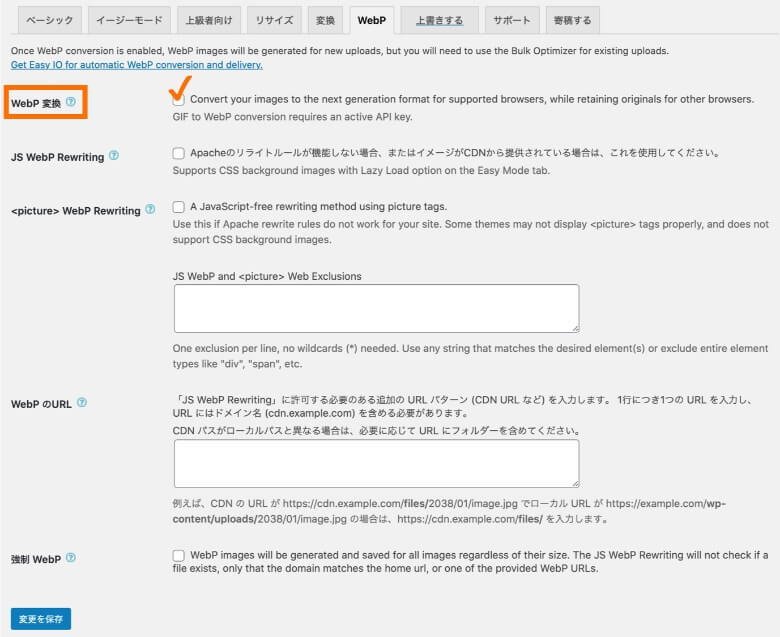
プラグインをインストールしたら、「設定→EWWW Image Optimizer」と移動してください。

WebPのタブで「WebP変換」にチェックを入れて、「変更を保存」をクリックしてください。
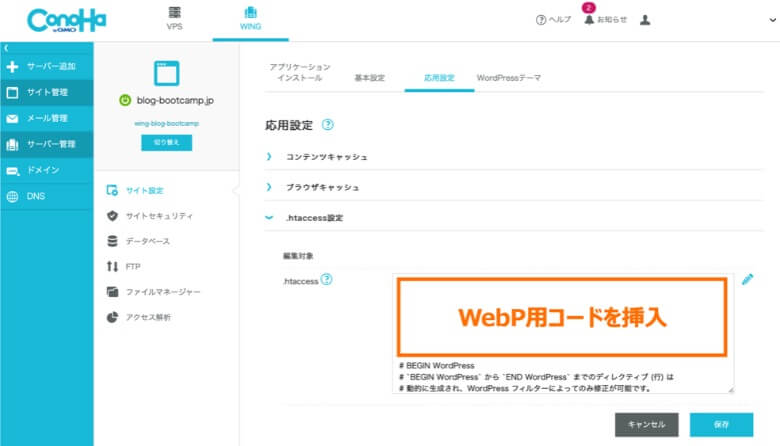
以下のコードをサーバーにある.htaccessの一番上に書き込んでください。多くのサーバーでは、管理画面から編集できるようになっています。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*).(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+).(jpe?g|png|gif)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
.htaccessの編集が完了すると、WebPでの画像配信が始まります。

過大なネットワークペイロードの回避
ウェブページのデータサイズの合計が1,600KB以上となり重くなっているという指摘です。
WordPressが扱うデータサイズの大半を占めるのは画像ファイルです。高解像度の画像をそのまま使うと、1枚で1MBを超えることもあります。
対策方法としては、画像のサイズを小さくしたり、圧縮してからアップロードします。
プラグインで対策する方法

EWWW Image Optimizerを導入することで、自動で画像を圧縮することができます。
プラグインをインストールしたら、「設定→EWWW Image Optimizer」と移動してください。

画像のリサイズのタブで、「幅の上限780」と入力して「既存の画像をリサイズ」にチェックを入れてください。
設定が終わったら最下部にある「変更を保存」を忘れずにクリックしましょう。

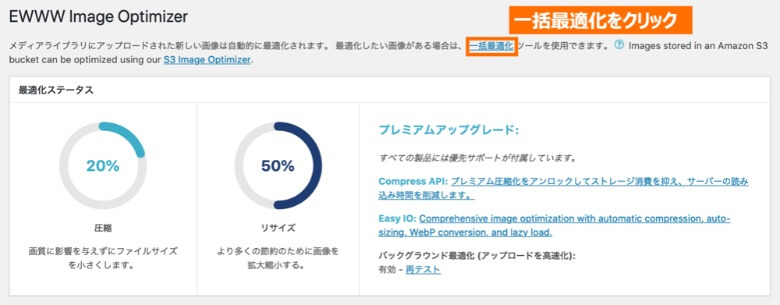
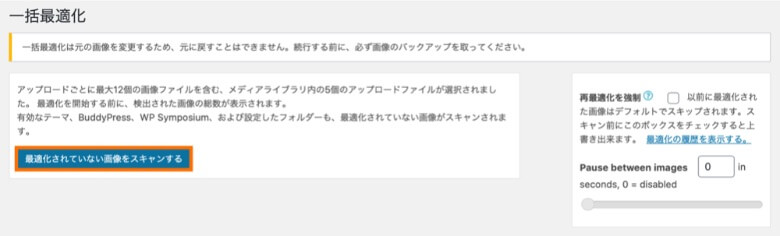
続いて、アップロード済みの画像を圧縮するために「一括最適化」をクリックしてください。

「最適化されていない画像をスキャンする」をクリックすると、全ての画像が圧縮されます。
プラグインなしで対策する方法

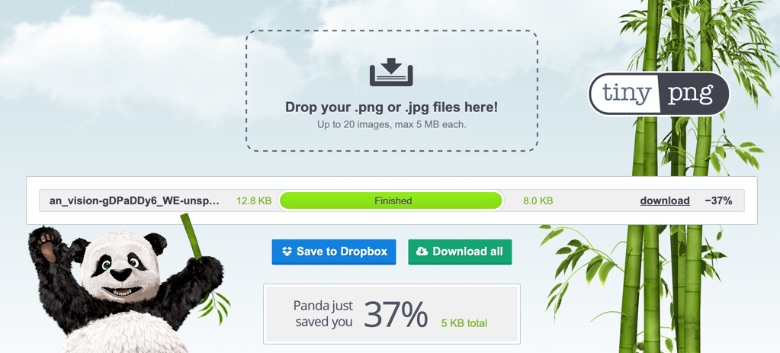
プラグインを使わなくてもTinyPNGというサイトを利用することでも、画像圧縮ができます。
使い方はとても簡単で、圧縮したい画像をドラッグ&ドロップするだけでOKです。

サーバー応答時間の短縮(TTFB)
サーバーからブラウザにデータが届くまでに、0.6秒以上かかっているという指摘です。
WordPressがウェブページの表示に必要とする転送量が大きくなっていたり、そもそものサーバー性能が不足していることが原因です。
対策方法としては、高速サーバーに乗り換えるのが手っ取り早いですが、ここでは現環境のままできる方法を紹介していきます。
サーバー設定で対策する方法
サーバーキャッシュの有効化とPHPバージョンを新しくすることにより、TTFBを改善します。

ConoHa WINGでは、「サイト管理→サイト設定→応用設定→コンテンツキャッシュ」でサーバーキャッシュの設定をONにします。

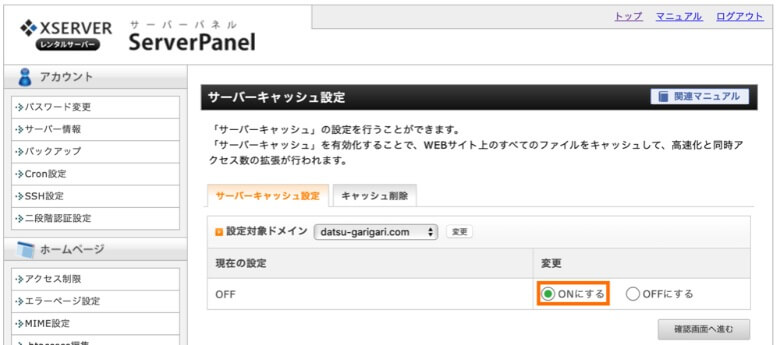
エックスサーバーでは、「サーバーキャッシュ設定→対象ドメイン」と選択していき、サーバーキャッシュをONにしてください。

ConoHa WINGでは、「サイト管理→サイト設定→応用設定→PHP設定」でPHPバージョンを最新にしてください。

エックスサーバーでは、「PHP Ver.切替→対象ドメイン」と選択していき、PHPバージョンを最新にしてください。
ウェブフォント読み込み中のテキストの表示
ウェブフォントの読み込み時間が影響し、ウェブページ表示に遅延が起きているという指摘です。
最近では、Font AwesomeやGoogle Fontsなどを読み込んで、アイコンやお洒落な書体を採用しているテーマが多く対策必須です。
対策方法としては、ウェブフォントを読み込んでいる間に代替フォントを表示する設定をします。
コピペで対策する方法
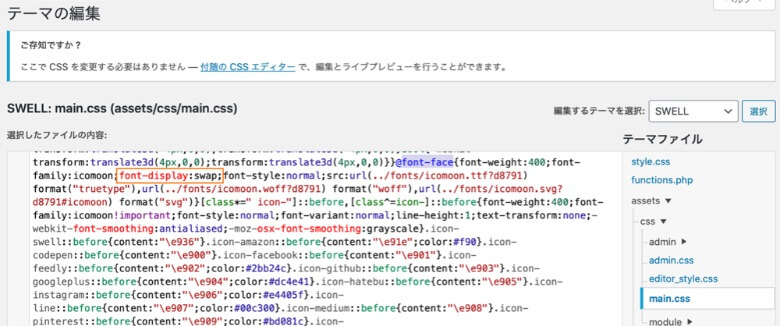
CSSファイルの中身を調べて、@font-faceにfont-display: swap;を追記します。
管理画面で「外観→テーマエディター」と移動すると、親テーマや子テーマが読み込んでいるCSSファイルの一覧が表示されます。

@font-faceが記載されているCSSファイルはテーマやフォントごとに異なるため、既存のCSSファイルの中身を検索し探してください。
@font-faceの後に続いている{}の中に、font-display: swap;を追記すれば、代替フォントの表示が有効になります。
静的なアセットと効率的なキャッシュポリシーの配信
画像などの静的にアセットに対して、ブラウザキャッシュを設定するようにという指摘です。
ブラウザキャッシュとは、ユーザーが表示したデータを一時的に保存しておき、再アクセスしたときの表示速度を高速化する仕組みとなります。
対策方法としては、サーバーでExpiresヘッダーを指定することでキャッシュが有効になります。
サーバー設定で対策する方法
ConoHa WINGやエックスサーバーなどを使っている場合は、管理画面で設定するだけでブラウザキャッシュを有効化できます。

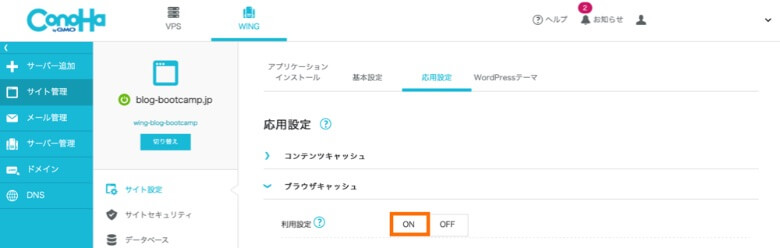
ConoHa WINGでは、管理画面で「サイト管理→サイト設定→応用設定→ブラウザキャッシュ」と進み、設定を行ってください。

エックスサーバー では、サーバーパネルで「ブラウザキャッシュ設定→対象ドメイン」と選択していき、設定を行ってください。
コピペで対策する方法
以下のコードをサーバーにある.htaccessの中に書き込んでください。多くのサーバーでは、管理画面から直接ファイルを編集できます。
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access plus 6 months"
ExpiresByType application/javascript "access plus 6 months"
ExpiresByType application/x-font-ttf "access plus 6 months"
ExpiresByType application/x-font-woff "access plus 6 months"
ExpiresByType text/javascript "access plus 6 months"
ExpiresByType image/gif "access plus 6 months"
ExpiresByType image/jpeg "access plus 6 months"
ExpiresByType image/png "access plus 6 months"
ExpiresByType image/svg "access plus 6 months"
ExpiresByType image/webp "access plus 6 months"
ExpiresByType image/x-icon "access plus 6 months"
</IfModule>指定のファイル形式について、6ヶ月間ブラウザキャッシュするという設定になっています。
テキスト圧縮の有効化
テキスト圧縮を有効化して、通信で送られるデータサイズを減らすようにという指摘です。
gzipやdeflate、brotliと呼ばれる圧縮アルゴリズムがあり、データサイズを最大で約90%削減できるため、WordPressの高速化につながります。
対策方法としては、.htaccessにて指定することによりテキスト圧縮を有効化します。
コピペで対策する方法
以下のコードをサーバーにある.htaccessの中に設置してください。多くのサーバーでは、管理画面から直接ファイルを編集できます。
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSI[E] !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI _.utxt$ no-gzip
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
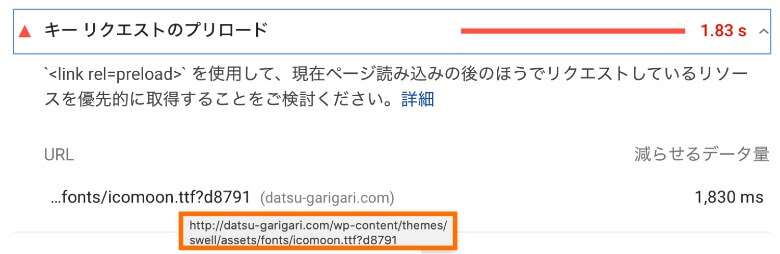
</IfModule>キーリクエストのプリロード
ウェブページの表示に必要なファイルを予め読み込むことで高速化できるという指摘です。
必要なファイルを先に読み込んで非同期で実行しておくと、他の処理を邪魔しなくなるため、ウェブページの表示が速くなるという仕組みです。
対策方法は、必要なファイルのプリロードを指示するコードを<head> 内に設置します。
コピペで対策する方法
以下のコードを<head>内に設置してください。管理画面で「外観→テーマエディター→親テーマを選択」でheader.phpが編集できます。
#CSS(.css)の場合
<link rel="preload" href="指摘されたファイルのURL" as="style">
#JavaScript(.js)の場合
<link rel="preload" href="指摘されたファイルのURL" as="script">
#フォント(.ttf)の場合
<link rel="preload" href="指摘されたファイルのURL" as="font" type="font/ttf" crossorigin>
#フォント(.woff)の場合
<link rel="preload" href="指摘されたファイルのURL" as="font" type="font/woff" crossorigin>指摘されたファイルの種類に合わせて、設置するコードは選択してください。.cssはCSS、.jsはJavaScript、.ttfや.woffはフォントです。
指摘されたファイルのURLは、PageSpeed InsightsからそのままコピペすればOKです。

必須のドメインへの事前接続
ウェブページでの処理に必要となるリンク先に事前接続すると、高速化できるという指摘です。
Resource Hintsと呼ばれる処理であり、以下のような4種類を利用することができます。
- dns-prefetch
DNSルックアップというIPアドレスを調べる処理を事前に行う。 - preconnect
dns-prefetchのさらに先を行き、接続の確立までを事前に行う。 - prefetch
画像やCSSのようなリソースのダウンロードまでを事前に行う。 - prerender
ダウンロード、DOM構築、JavaScriptの実行までを事前に行う。
対策方法としては、dns-prefetchを指示するコードを<head> 内に設置します。
コピペで対策する方法
以下のコードを<head>内に設置してください。管理画面で「外観→テーマエディター→親テーマを選択」でheader.phpが編集できます。
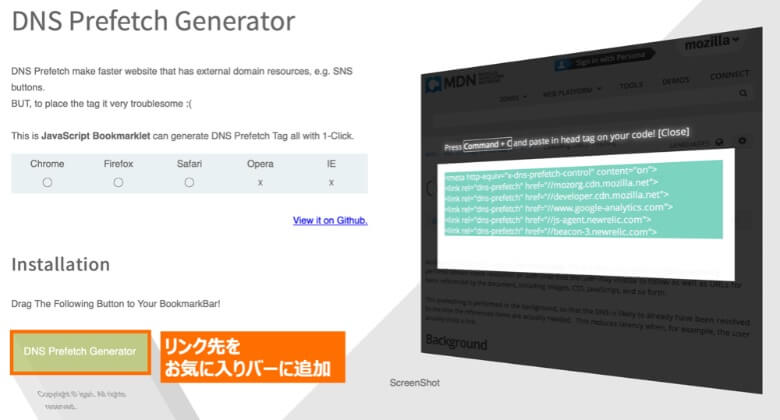
<link rel='dns-prefetch' href='事前接続するドメイン'>事前接続することで高速化が期待できるドメインは、DNS Prefetch Generatorというツールを使うと簡単に調べることができます。

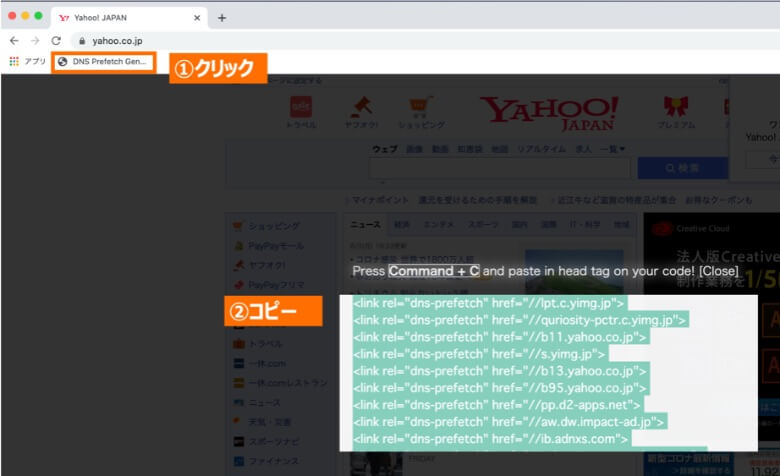
使い方は、「DNS Prefetch Generator」と書かれたボタンのリンク先をお気に入りバーに追加してください。

事前接続するドメインを調べたいウェブページでお気に入りボタンをクリックすると、コードが表示されるので、head内に設置してください。
過大なDOMサイズの回避
WordPressのソースコードに含まれるHTMLタグの深さを簡略化するようにという指摘です。
DOMサイズが深くなっている原因は、現在使っているWordPressのテーマに記載されているスタイル設定が複雑になっているためです。
対策方法としては、DOMの要素数が少ないWordPressテーマに変更するしかありません。
DOMの要素数が少ないテーマ
DOMの要素数が比較的少なく、過大なDOMサイズの回避に合格できるテーマは次の通りです。
- Cocoon
- SWELL
- AFFINGER
- SANGO
第三者コードの影響を抑えてください
外部スクリプトの読み込み時間が原因でウェブページ表示に遅延が起きているという指摘です。
GoogleアドセンスやTwitter埋め込み、Google Analyticsなどが指摘され、利便性と高速化のトレードオフでサイト運営者を悩ませる問題です。
対策としては、画像と同じくLazyLoadを実装して遅延読み込みで高速化が実現できます。
Googleアドセンスの遅延読み込み

アドセンスのJavaScriptファイルを必要なタイミングで読み込むよう変更する対策が効果的です。
アドセンスの遅延読み込みの実装については、別記事にて解説しています。技術的に詳しくなくてもコピペでできるので挑戦してみてください。

スポンサーリンク
サーバーやテーマの移行も効果的

WordPressを動かしているサーバーやテーマは、高速化に大きな影響を与える要素です。
ここまで紹介してきた元環境での対策とは異なり、移行の手間が必要だったり費用もかかりますが、劇的に高速化できる可能性があります。
本気でWordPressを高速化したい方は、サーバーやテーマの移行をぜひ検討してみてください。
 レオ
レオサーバー・テーマの移行って面倒だけど、本当に効果あるの?
 アレックス
アレックス実際に移行しないとわからないが、大幅に高速化できるかもしれない!元々、高速化を意識して選んでいない場合は尚更だ。
高速化に効くレンタルサーバー

公式サイト: https://www.conoha.jp
WordPress高速化に最適なレンタルサーバーとしては、ConoHa WINGをおすすめします。
ConoHa WINGは、国内最速を売りにしていて本当に速いです。ぜひ実際に試してもらいたいですが、WordPressがかなりサクサク動きます。
WordPressのかんたん移行機能が提供されていて、30分もあれば現環境を丸ごと引越しできます。詳しくは、以下の記事で説明しています。

 アレックス
アレックスブログブートキャンプもConoHa WINGで運営していて、サーバー応答時間(TTFB)は余裕で合格だ!
高速化に効くWordPressテーマ
WordPress高速化に最適なテーマとしては、CocoonかSWELLをおすすめします。
理由としては、WordPressの高速化が意識された実装がされていることに加えて、高機能で追加のプラグインが不要だからです。
特にSWELLであれば、他のテーマからの乗り換えサポートプラグインが提供されていて、デザインを引き継いで移行することが可能です。

 アレックス
アレックスブログブートキャンプでは、SWELLを使っている。高機能でプラグインが必要ないため、高速化が簡単だ!
まとめ
今回は、WordPressの高速化について、PageSpeed Insightsの項目別に対策方法を解説しました。
記事のポイントをまとめます。
- PageSpeed Insightsの指摘項目を1つずつ対策すれば、高速化が実現できます
- ConoHa WINGのような高速サーバーに乗り換えることも効果的です
- CocoonやSWELLのようなテーマを使えば、簡単に高速化が可能です
どこから始めようか迷ってしまう場合は、高速サーバーへの移行やキャッシュの導入など、バックエンド側から改善すると効果が大きいです。
WordPressの表示速度は、SEOにもユーザビリティにも大きな影響を与えるので、ぜひしっかりと対策をしておきましょう。
同じカテゴリーの記事

- WordPressをインストールして使い始めよう
- WordPressの環境を整えて快適に使おう
- WordPress関連で知っておきたい豆知識
以上、「WordPressを高速化して、PageSpeed Insightsで90点取る方法」でした。
この記事の参考情報
- Google
PageSpeed Insightsについて - WordPress.org
WordPressの最適化


