本サイトにはプロモーションが含まれています。
【2024年最新】Table of Contents Plusの使い方・カスタマイズ方法
Table of Contents Plusは、WordPress記事の目次を生成できるプラグインです。
記事の冒頭に目次を設置すると、読者の利便性が高まることに加えて、SEO対策としての効果も期待できます。
Table of Contents Plusの基本的な使い方や設定・カスタマイズ方法とは?
本記事は、ブログブートキャンプのブログの始め方-WordPressのプラグインに関する内容となります。
 レオ
レオWordPressの記事に、リスト形式の目次を設置したい!
 アレックス
アレックスプラグインのインストールだけで、自動生成できるぞ!使い方や設定方法を確認していこう。
Table of Contents Plusとは

Table of Contents Plusは、WordPress記事の目次を自動生成できるプラグインです。
自動生成された目次は、記事本文のH2・H3見出しと同じ構造になっていて、クリックすると見出しの位置まで移動することができます。
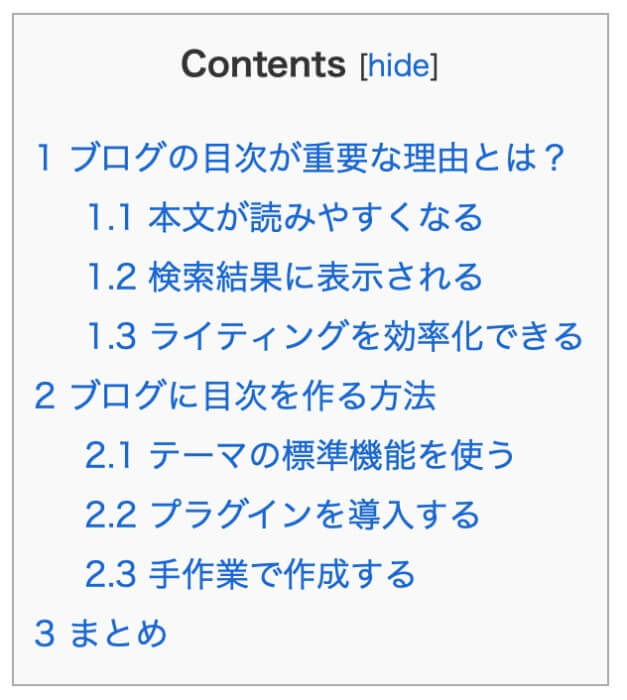
例えば、Table of Contents Plusで自動生成した目次のサンプルは、次の通りです。

 レオ
レオ目次を見るだけで、記事の内容が一目でわかるね!
 アレックス
アレックス目次は読者のためであり、検索エンジンのためにもなるんだ。
スポンサーリンク
Table of Contents Plusの使い方

Table of Contents Plusの使い方は、プラグインをインストールして簡単な設定をするだけです。
WordPressプラグインの新規追加ページでTable of Contents Plusをインストール・有効化してから、設定を進めていきましょう。
目次を自動で生成する設定
まずは、Table of Contents Plusで目次を自動生成するための初期設定を行います。

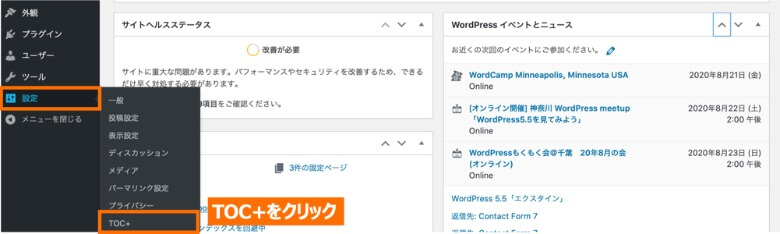
WordPressの管理画面で「設定→TOC+」とクリックしてください。

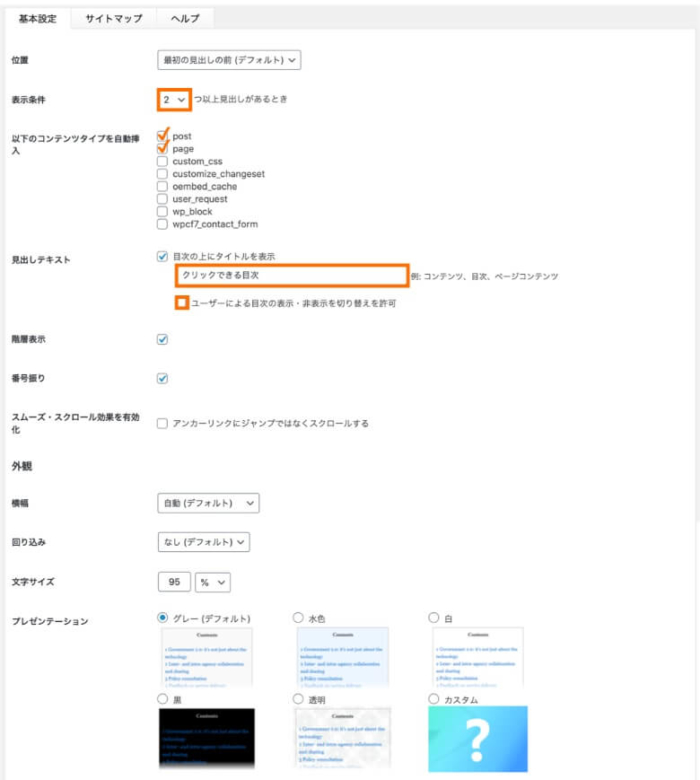
Table of Contents Plusの基本設定が表示されるので、以下の通り設定をしましょう。
- 表示条件: 2つ以上見出しがあるときに変更
- コンテンツタイプ: postにチェックを入れる
- 見出しテキスト: クリックできる目次と入力
- 表示・非表示切り替え: チェックを外す

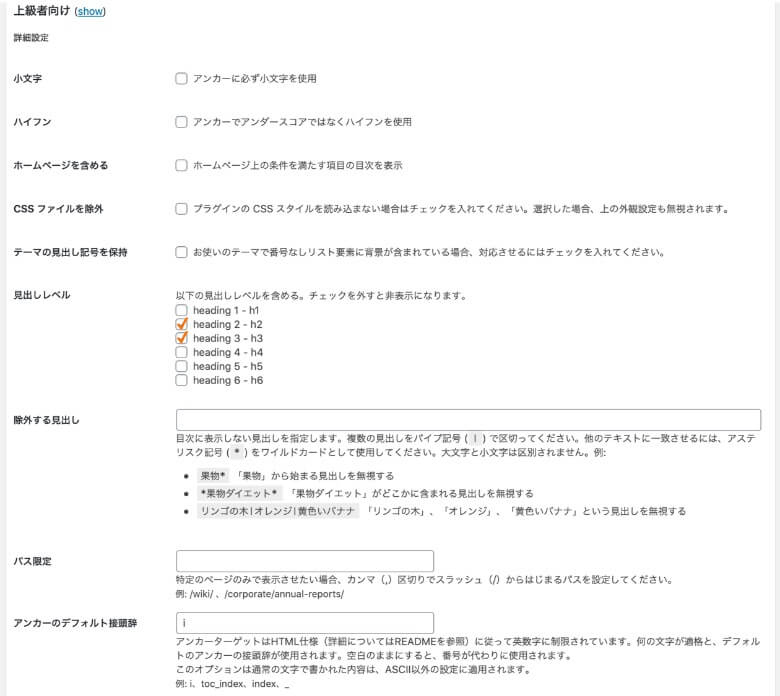
続いて、下部にある上級者向け設定では、以下の通り設定をしてください。
- 見出しレベル: h2とh3だけにチェックする
設定完了後は、最下部の「設定を更新」を忘れずにクリックしておきましょう。
以上の設定で、全ての記事と固定記事に目次が自動挿入されています。
ショートコードで挿入する方法(位置を変える)
記事に目次を手動で挿入したい場合は、次のショートコードを任意の位置に設置すればOKです。
[toc] レオ
レオ目次を手動挿入したら、自動分と合わせて2つ表示されるの?
 アレックス
アレックスショートコードで挿入した場合は、予め設定した位置に目次は表示されないから大丈夫だ!
記事の目次を非表示にする方法
特定の記事のみ目次を非表示にするには、次のショートコードを記事内に設置してください。
[no_toc] レオ
レオ[no_toc]のショートコードって記事のどこに設置したらいいの?
 アレックス
アレックス本文中であれば、どこでも大丈夫だ。通常目次が配置される最初の見出しの前に置いておけばわかりやすいぞ!
目次をサイドバーに設置する方法
Table of Contents Plusにより生成した目次は、サイドバーに設置することも可能です。
目次をサイドバーの追尾エリアに設置することで、読者が目次を確認しながら記事を読めるようになり、ユーザビリティの向上につながります。

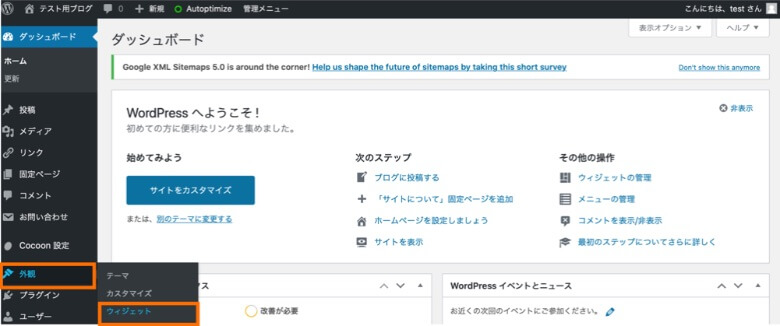
WordPressの管理画面から「外観→ウィジェット」と進み、ウィジェット編集画面を開きます。

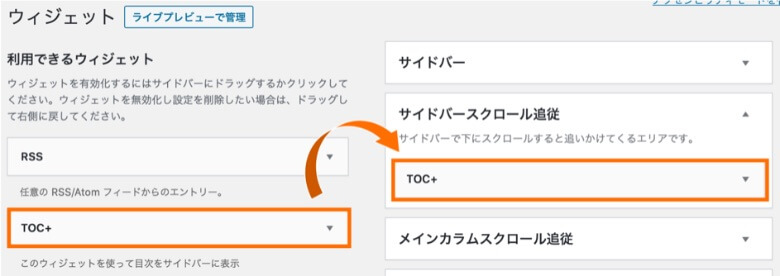
利用可能なウィジェットにTOC+が表示されているので、配置したいウィジェットエリアにドラッグ&ドロップしてください。
以上の設定で、ウィジェットで配置した箇所に目次が表示されているはずです。
Table of Contents Plusのカスタマイズ方法

Table of Contents Plusのデザインを変更するCSSのカスタマイズを紹介します。
CSSはデフォルト状態でも問題はありませんが、より自然な見た目にしていきましょう。
目次を中央に配置する方法
Table of Contents Plusにより生成された目次を中央に配置する方法を解説します。
デフォルトの目次では左寄せで表示されていますが、中央寄せに変更する設定項目がないため、自分自身でCSSを編集する必要があります。
WordPressの管理画面から「外観→カスタマイズ→追加CSS」と進み、以下のコードをコピペで設置すると、目次が中央に移動します。
#toc_container {
margin: auto;
}まとめ
今回は、WordPressプラグインのTable of Contents Plusについて、使い方やカスタマイズ方法を解説しました。
記事のポイントをまとめます。
- Table of Contents Plusは、記事の目次を自動生成できるプラグインです
- 基本的な使い方として、目次の自動生成・手動挿入・非表示方法を解説しました
- カスタマイズ方法として、目次を中央に配置する方法を紹介しました
SWELLは、高機能で使いやすいテーマを探している方におすすめ!特にブロックエディターの使いやすさは抜群で、記事執筆がサクサク進みます。
AFFINGERは、豊富な実績があるテーマを使いたい方におすすめ!多くのブロガーに使われていて、ブログコンテストでの入賞実績も多数です。
THE THORは、おしゃれなデザインを使いたい方におすすめ!プロが制作したテンプレートが用意されていて、本格デザインをすぐに使えます。
同じカテゴリーの記事
- 機能拡張プラグイン
- 高速化プラグイン
- SEO対策プラグイン
- セキュリティ対策プラグイン
- その他のプラグイン
以上、「Table of Contents Plusの使い方・カスタマイズ方法まとめ」でした。
この記事の参考情報
- WordPressプラグイン公式サイト
Table of Contents Plus - WordPress.org
プラグインの使用、WordPress.org-プラグイン




